NFV SpecFest Wiki: Difference between revisions
No edit summary |
No edit summary |
||
| Line 21: | Line 21: | ||
== Set up == | == Set up == | ||
# Log in at [https://forge.etsi.org/index.php/users/login ETSI Forge] inserting your EOL | # Log in at [https://forge.etsi.org/index.php/users/login ETSI Forge] inserting your EOL accounts | ||
# If you do not have an account yet, simply register [https://forge.etsi.org/index.php/register here] | # If you do not have an account yet, simply register [https://forge.etsi.org/index.php/register here] | ||
=== Optional: Install an Editor application === | === Optional: Install an Editor application === | ||
It is possible to edit and submit the specification files directly in the browser without the need of installing anything. But that method is a bit more error prone and sometimes less | It is possible to edit and submit the specification files directly in the browser without the need of installing anything. But that method is a bit more error prone and sometimes less comfortable, therefore a better workflow would require an Editor locally installed on your machine. We list below two different options, both free, open source and with extensions to facilitate work with OpenAPIs. | ||
Anyway, feel free to use your preferred editor: you will need to submit only the plain text. | Anyway, feel free to use your preferred editor: you will need to submit only the plain text. | ||
| Line 46: | Line 46: | ||
== Starter Kit == | == Starter Kit == | ||
To help you | To help you start up the activity we provided: | ||
* A repository at the Forge, with the folder structure, a template of specification and some examples. Click [https://forge.etsi.org/rep/gitweb.cgi/nfv-specfest.git here] to visit the repository. | * A repository at the Forge, with the folder structure, a template of specification file and some examples. Click [https://forge.etsi.org/rep/gitweb.cgi/nfv-specfest.git here] to visit the repository. | ||
* A [https://docs.google.com/spreadsheets/d/1plZ_KL1EZXRTTdcN4xZAcFFd7Ga4j66PsDI9oXki2ok/edit?usp=sharing live spreadsheet] to keep track of "who is doing what" | * A [https://docs.google.com/spreadsheets/d/1plZ_KL1EZXRTTdcN4xZAcFFd7Ga4j66PsDI9oXki2ok/edit?usp=sharing live spreadsheet] to keep track of "who is doing what" | ||
| Line 54: | Line 54: | ||
** The operation will then be assigned to you to be edited | ** The operation will then be assigned to you to be edited | ||
In the repository interface, click ''Snapshot'' in the menu at the top of the page to download an archive with the files. Otherwise click on tree to inspect the content. In the ''tree'' you will find the necessary folders and a template file called `sol002-template.yaml`. | In the repository interface, click ''Snapshot'' in the menu at the top of the page to download an archive with the files. Otherwise, click on "tree" linke to inspect the content. In the ''tree'' page you will find the necessary folders and a template file called `sol002-template.yaml`. | ||
The content of the template is as simple as: | The content of the template is as simple as: | ||
| Line 80: | Line 80: | ||
=== Editing with an offline editor | === Editing with an offline editor: VS Code Example === | ||
[https://code.visualstudio.com/ Visual Studio Code] is a multiplatform, free and open source, extendible editor by Microsoft (similar to SublimeText and Atom Editor). For VS Code a handy plugin is available to render OpenAPIs documentation while typing, therefore we selected this as a suitable tool for our activity. Anyway, feel free to use your preferred editor for the task. | [https://code.visualstudio.com/ Visual Studio Code] is a multiplatform, free and open source, extendible editor by Microsoft (similar to SublimeText and Atom Editor). For VS Code a handy plugin is available to render OpenAPIs documentation while typing, therefore we selected this as a suitable tool for our activity. Anyway, feel free to use your preferred editor for the task. | ||
| Line 94: | Line 94: | ||
<gallery> | <gallery> | ||
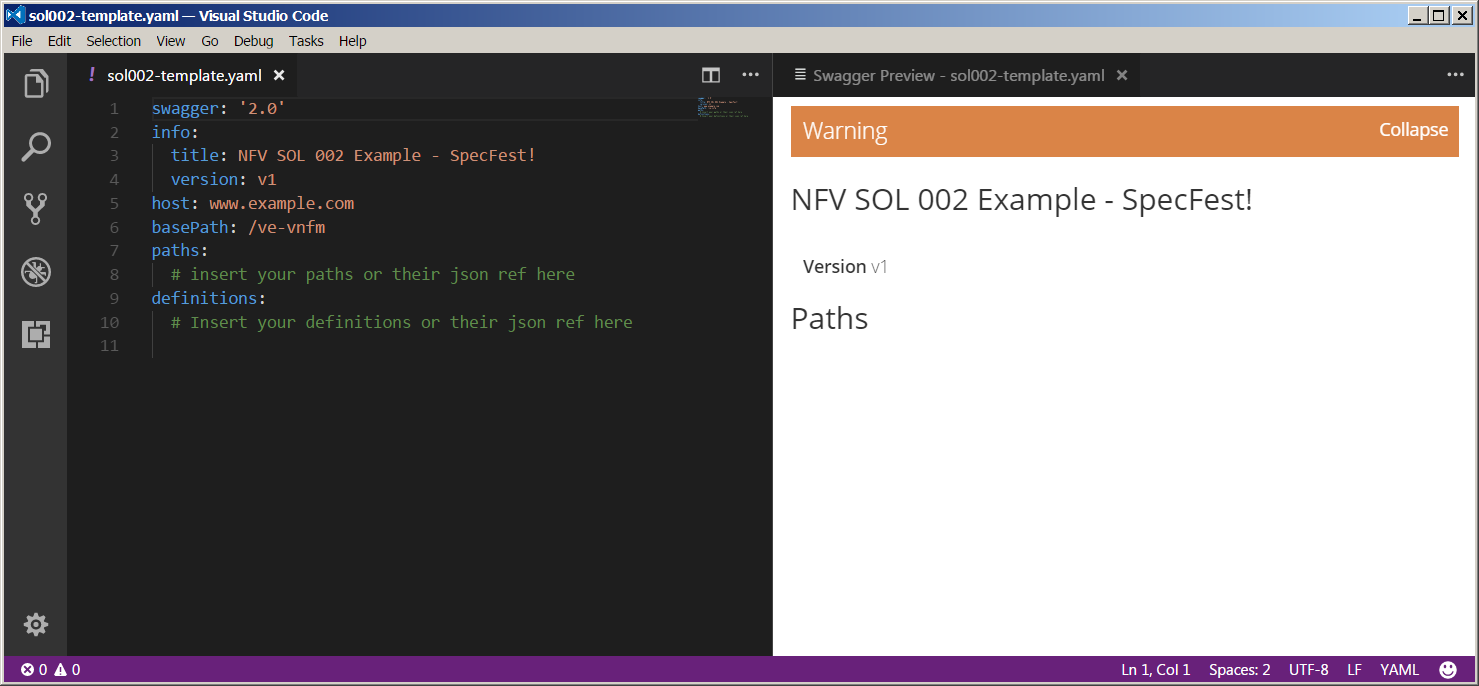
Vscode-sol002-template.PNG|VS Code with the Rendered documentation in the tab on the right of the window. | Vscode-sol002-template.PNG|VS Code with the Rendered documentation in the tab on the right of the window. | ||
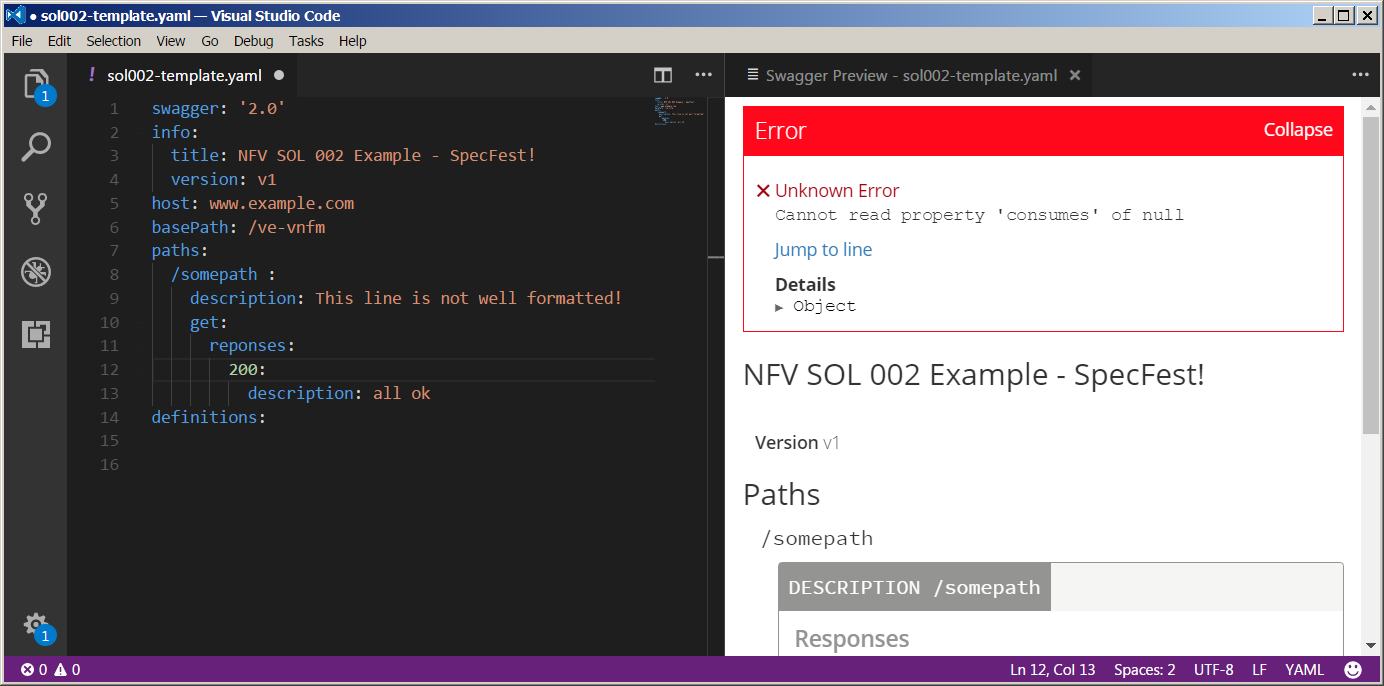
Vscode-error-reporting.PNG|VS Code will show an alert box if the file is not | Vscode-error-reporting.PNG|VS Code will show an alert box if the file is not correctly formatted | ||
Vscode-valid-file.PNG|An example with a valid specification file | Vscode-valid-file.PNG|An example with a valid specification file | ||
</gallery> | </gallery> | ||
| Line 110: | Line 110: | ||
# Create the definition into the nfv002_main_template.yaml and check correctness with VS Code | # Create the definition into the nfv002_main_template.yaml and check correctness with VS Code | ||
# Cut&paste what you created into a proper resource in /paths/index.yaml and create the corresponding file | # Cut&paste what you created into a proper resource in /paths/index.yaml and create the corresponding file | ||
# E.g. create the Vnf_instance data type into a Vnf_instance.yaml | # E.g. create the Vnf_instance data type into a Vnf_instance.yaml file | ||
# Configure the files so that the CI/CD validates the result | # Configure the files so that the CI/CD validates the result | ||
| Line 120: | Line 120: | ||
* Click 'Edit' in the File list at the bottom of the page | * Click 'Edit' in the File list at the bottom of the page | ||
* Now click "Add" to insert a new modification in a file | * Now click "Add" to insert a new modification in a file | ||
** If you type the name of a file already existing in the repository, that file will be opened for editing. If otherwise you type a new file name, the file will be created. | ** If you type the name of a file already existing in the repository, that file will be opened for editing. If, otherwise, you type a new file name, the file will be created. | ||
** As you type, | ** As you type, Gerrit will suggest names of files and folder in the repo. | ||
* Now click on the file to open it in the online editor. | * Now click on the file to open it in the online editor. | ||
* Paste the content you created in your local editor or with the online editor. | * Paste the content you created in your local editor or with the online editor. | ||
| Line 134: | Line 134: | ||
=== With Git (Advanced) === | === With Git (Advanced) === | ||
# Upload the contribution via the usual git workflow (please note the | # Upload the contribution via the usual git workflow (please note the unususual push operation endpoint) | ||
$ git add . | $ git add . | ||
Revision as of 13:37, 25 July 2017
| Warning: This page is a working draft. Information could be missing or unreliable. Contact the administrator for more support. |
Upload an OpenAPI specification to the ETSI Forge![edit | edit source]
Welcome to the Wiki page for the NFV SpecFest event.
Today you have the opportunity to participate in the first collaborative OpenAPI specification on the ETSI Forge.
We will focus our attention on ETSI NFV GS SOL 002 (Current, Release). Each participant to the SpecFest will create a bit of machine readable description of the textual spec and, as a result, the entire group specification will be described in the OpenAPI description language.
What you will need:
- A laptop (any operating system supported)
- A copy (paper or PDF) of NFV SOL 002 specification
- This wiki page.
Let's get started!
Set up[edit | edit source]
- Log in at ETSI Forge inserting your EOL accounts
- If you do not have an account yet, simply register here
Optional: Install an Editor application[edit | edit source]
It is possible to edit and submit the specification files directly in the browser without the need of installing anything. But that method is a bit more error prone and sometimes less comfortable, therefore a better workflow would require an Editor locally installed on your machine. We list below two different options, both free, open source and with extensions to facilitate work with OpenAPIs.
Anyway, feel free to use your preferred editor: you will need to submit only the plain text.
VS Code[edit | edit source]
- Navigate to VS Code homepage, download the installer for your platform and execute it
- Install the Swagger Viewer Plugin
Atom Editor[edit | edit source]
- Navigate to https://atom.io/ Atom homepage], download the installer for your platform and execute it.
- Install the linter-swagger plugin.
Optional: Set up Git[edit | edit source]
To install and configure Git on your machine please refer to Get started.
Starter Kit[edit | edit source]
To help you start up the activity we provided:
- A repository at the Forge, with the folder structure, a template of specification file and some examples. Click here to visit the repository.
- A live spreadsheet to keep track of "who is doing what"
- Open the given spreadsheet and tag one operation with your name
- The operation will then be assigned to you to be edited
In the repository interface, click Snapshot in the menu at the top of the page to download an archive with the files. Otherwise, click on "tree" linke to inspect the content. In the tree page you will find the necessary folders and a template file called `sol002-template.yaml`.
The content of the template is as simple as:
swagger: '2.0' info: title: NFV SOL 002 Example - SpecFest! version: v1 host: www.example.com basePath: /ve-vnfm paths: # insert your paths or their json ref here definitions: # Insert your definitions or their json ref here
Editing[edit | edit source]
Where to find documentation[edit | edit source]
Editing with an offline editor: VS Code Example[edit | edit source]
Visual Studio Code is a multiplatform, free and open source, extendible editor by Microsoft (similar to SublimeText and Atom Editor). For VS Code a handy plugin is available to render OpenAPIs documentation while typing, therefore we selected this as a suitable tool for our activity. Anyway, feel free to use your preferred editor for the task.
Find below the instructions to render OpenAPI doc in VS Code:
- Open the template file with VS Code (e.g. open or paste the template file sol002-template.yaml)
- Press F1, then write "Swagger preview" and hit Enter. A new tab will open to show the graphical representation of the file. Note that as soon as you change the text, the other tab is automatically updated.
With online editor[edit | edit source]
- Navigate to SOL002 OAS template. (Google Chrome recommended)
- After editing, click File and then “Download YAML”
Writing the definition[edit | edit source]
Edit the OpenApi specification:
- Look up the resource you have been assigned in NFV SOL 002
- Create the definition into the nfv002_main_template.yaml and check correctness with VS Code
- Cut&paste what you created into a proper resource in /paths/index.yaml and create the corresponding file
- E.g. create the Vnf_instance data type into a Vnf_instance.yaml file
- Configure the files so that the CI/CD validates the result
Online via Gerrit (Beginners)[edit | edit source]
- Navigate to the project page of nfv-specfest
- Click on the menu Projects -> List -> nfv-specfest
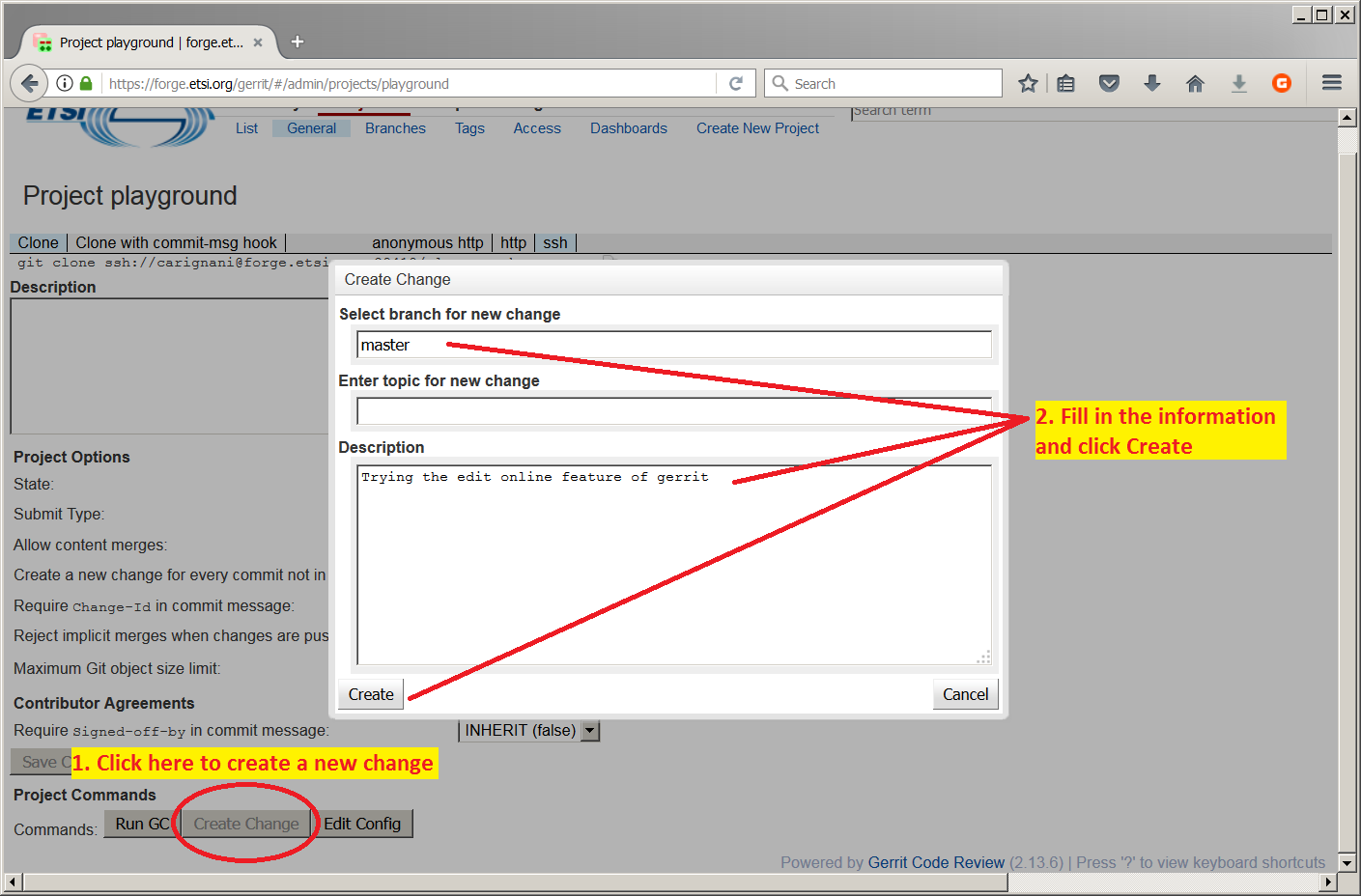
- Click ‘Create Change’ button
- Click 'Edit' in the File list at the bottom of the page
- Now click "Add" to insert a new modification in a file
- If you type the name of a file already existing in the repository, that file will be opened for editing. If, otherwise, you type a new file name, the file will be created.
- As you type, Gerrit will suggest names of files and folder in the repo.
- Now click on the file to open it in the online editor.
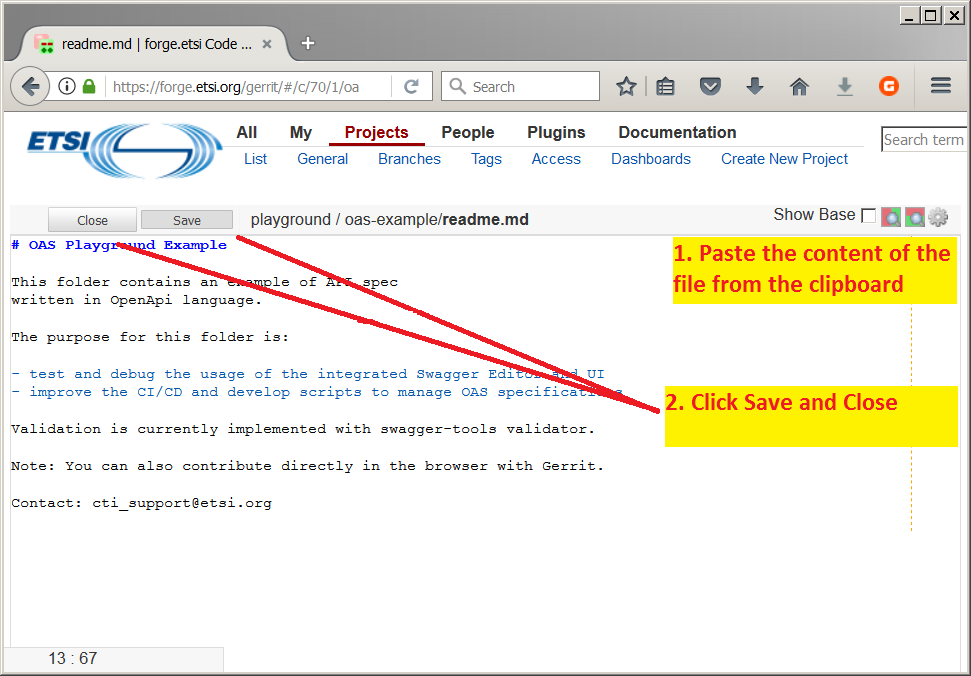
- Paste the content you created in your local editor or with the online editor.
- Click Save and Close
- Now click the blue Publish button on the top right of the page.
With Git (Advanced)[edit | edit source]
- Upload the contribution via the usual git workflow (please note the unususual push operation endpoint)
$ git add . $ git commit -s -m "your message here" $ git push origin HEAD:refs/for/master
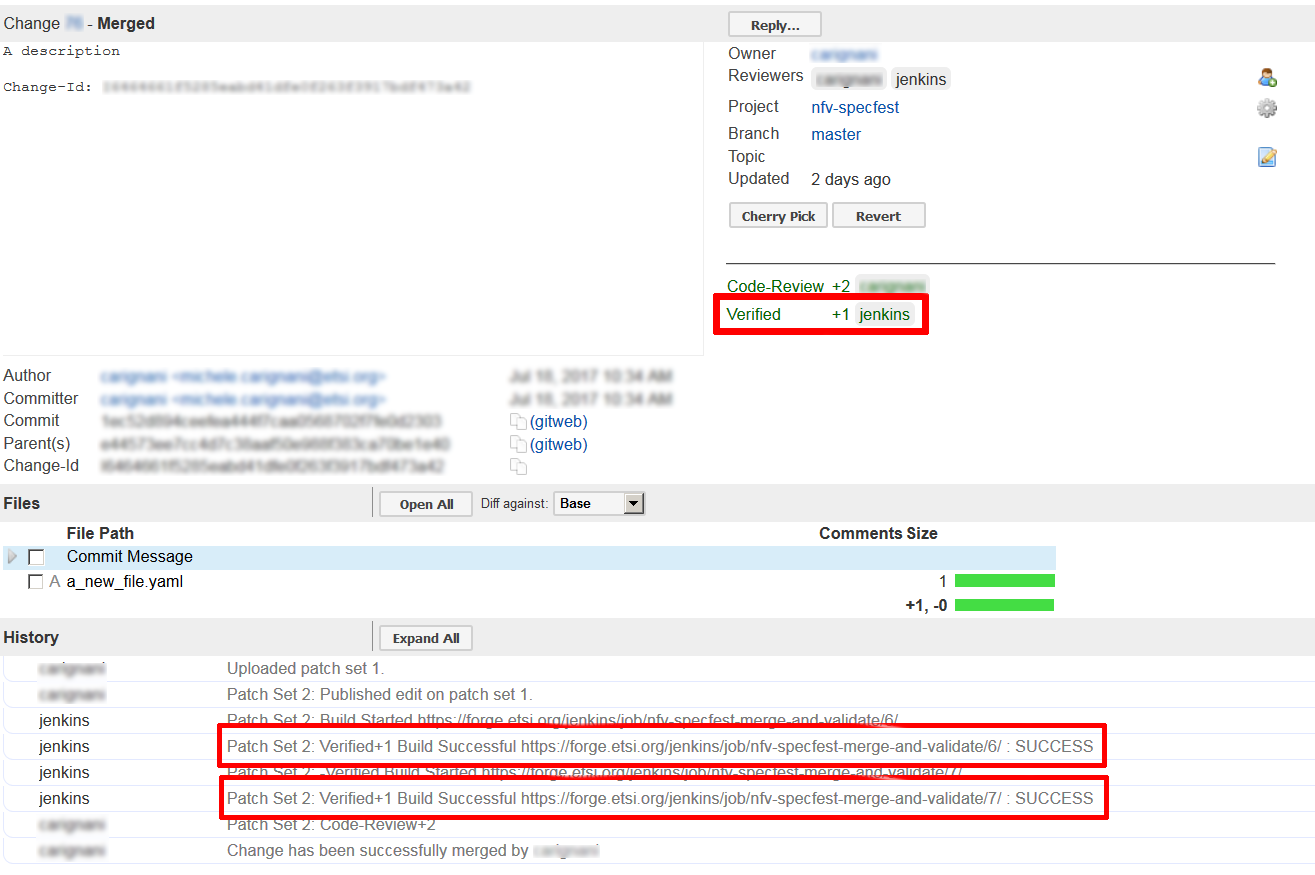
Verify[edit | edit source]
- Check Jenkins result on Gerrit and on Jenkins Job
- If there is no feedback from Jenkins contact CTI
- Wait for CTI to merge your contribution
Iterate![edit | edit source]
All accomplished? Then it may be time to select a new part of the specification and create the OpenAPI version again!